
블로그가 아무리 생각해도 너무 못생겨서 디자인을 조금 수정했다. 참고로 필요없는 글들은 다 지웠다.
#MDX
이젠 MDX를 사용 가능하다.
MDX 컴포넌트 기능으로
Typescript
const emoji: string = '🎠';이런 멋진 코드블록을 만들었다.
근데 문제가 MDX인데 React 문법을 사용하면 오류가 떠서 사실상 파일 확장자만 다른 마크다운이다.
#문제점
블로그에서 사용하는 코드 하이라이터는 rehype-pretty-code이다. 이 rehype-pretty-code에서 사용하는 핵심 라이브러리가 shiki인데, 문제가 shiki는 테마, 언어 팩 같은 것을 번들에 포함시키지 않고 필요할때마다 파일을 읽어서 불러온다는 것이다.
vercel은 사용하지 않는 파일은 제외시키는데 아마 shiki의 테마 언어 팩을 사용하지 않는다 판단, shiki의 에셋들을 없앤 것 같다.
실제로 이 문제를 겪는 사람이 많음: github.com/shikijs/shiki/issues/138
#디자인
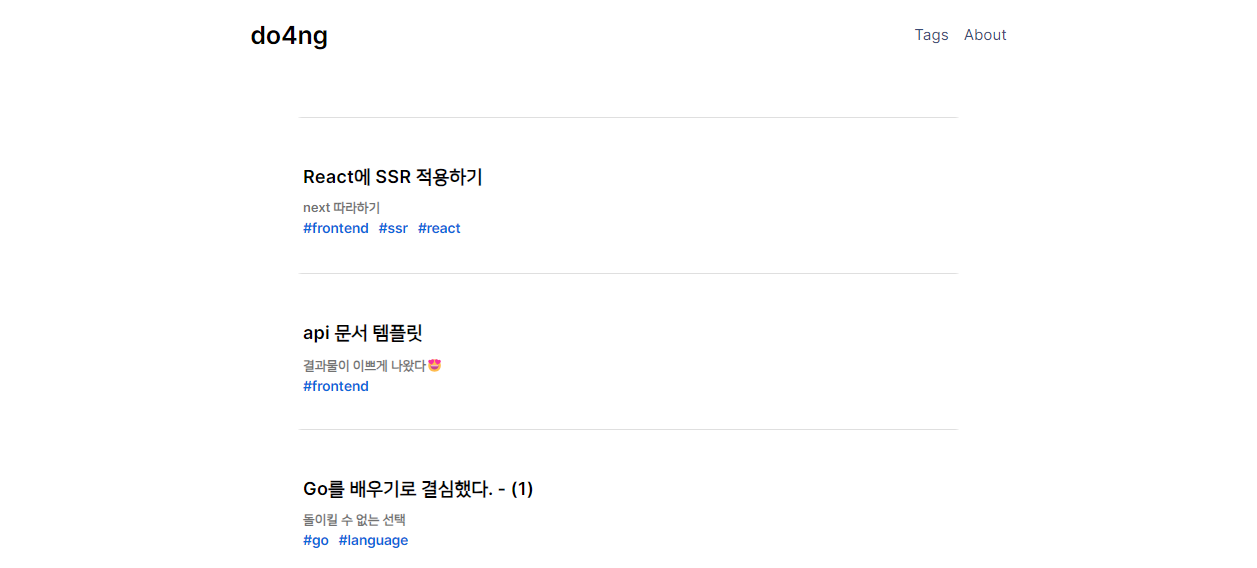
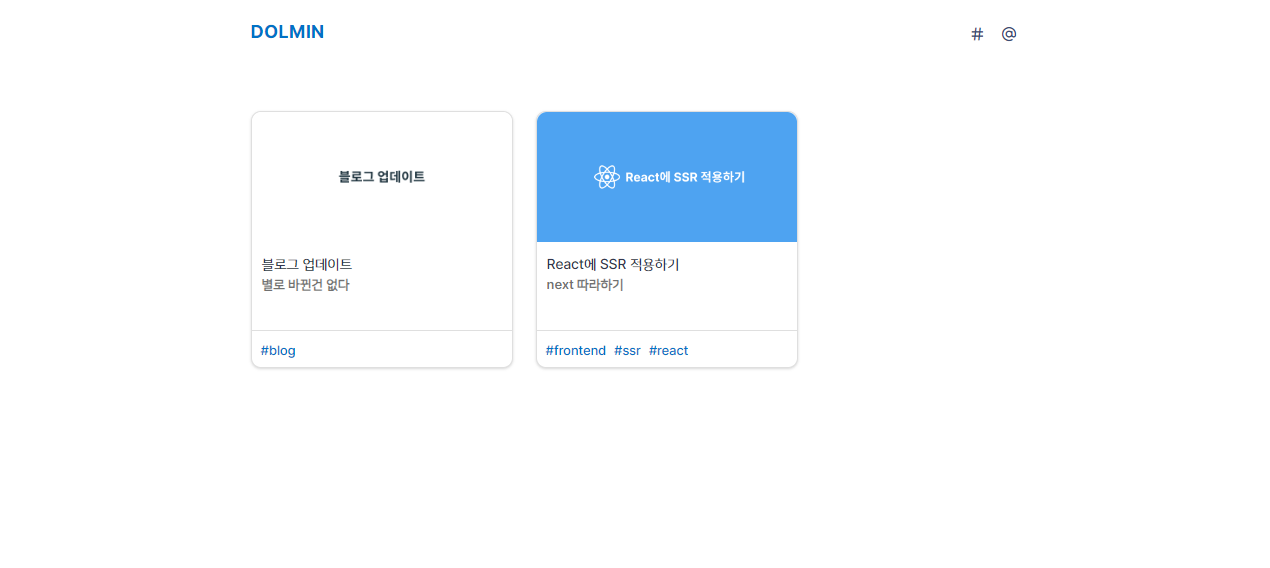
- 메인 화면
그냥 제목과 설명만 늘여놓는 형식에서 썸네일을 포함한 카드형식으로 바꾸었다.

(비포)

(에프터)
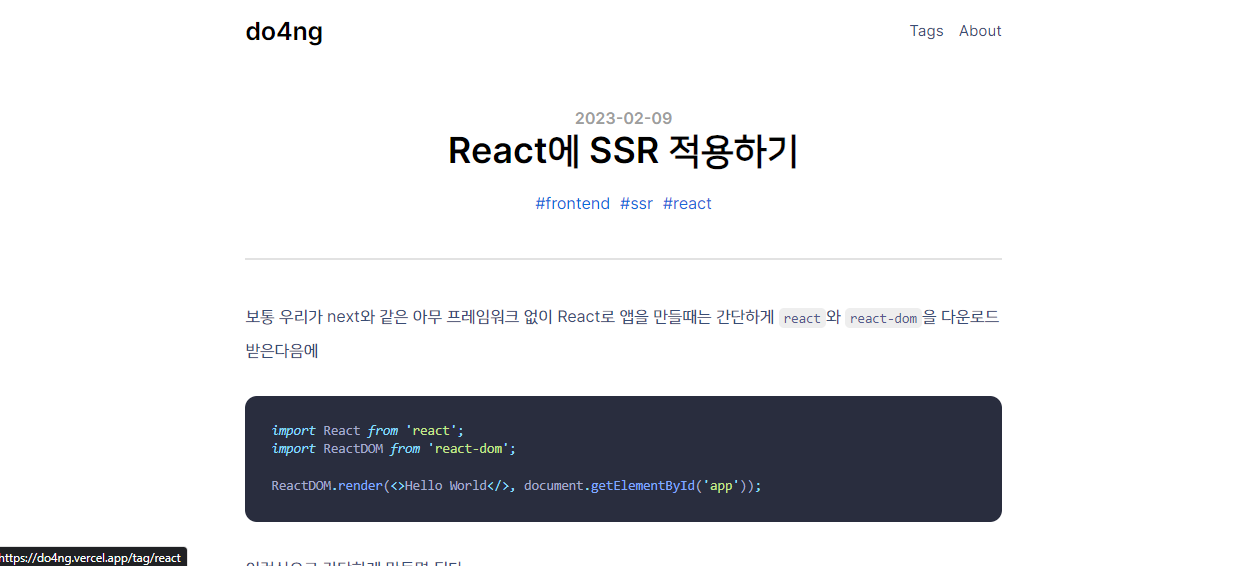
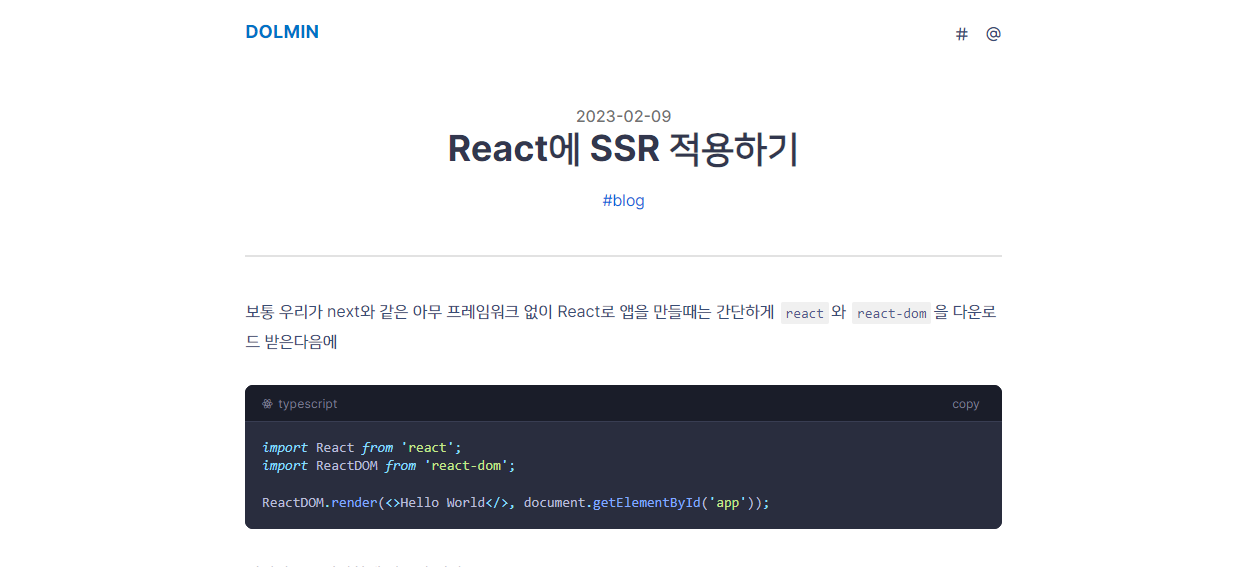
- 포스트
이건 크게 바뀐게 없다. 코드블록 디자인을 살짝 수정한거랑 헤더 옆에 뜨는 #를 안보이게 넣었다. (마우스를 올리면 생김)

(비포)

(에프터)
#계획
백엔드 프레임워크 zely를 제작 중이다. 원래 내가 쓸려고 만들었는데 안쓰고 방치중이다. 이 프레임워크를 활용해서 이 블로그에 좋아요, 댓글 등 생명을 불어넣을 예정이다.